Cara Membuat Menu Melayang di Blog
Dalam sebuah blog pada umumnya memiliki menu yang gunanya tentu saja untuk memudahkan pembaca mengetahui apa saja yang di bahas dalam blog tersebut. Untuk tampilan menu sendiri berbeda-beda, ada beberapa faktor yang mempengaruhinya. Diantaranya adalah jenis template, kemudian tata letak menu itu sendiri karena tidak semua blog memiliki dua menu sekaligus, bagian atas dan bawah header. semua itu tergantung yang membuat template tersebut. Adapun menu yang akan dibahas kali ini adalah yang terletak di atas header.
Sesuai dengan judul di atas yaitu cara membuat menu melayang, maksudnya adalah ketika kita scroll mouse ke bawah maka menu akan tetap berada di tempatnya atau melayang. Jadi ketika kita mau melihat menu tidak perlu scroll mouse kembali lagi ke atas. Untuk cara membuatnya adalah sebagai berikut:
1. Masuk Dasbor Blogger > Template > Edit HTML
2. Cari kode ]]></b:skin> (Gunakan Ctrl+F untuk memudahkan)
3. Copy-Paste kode berikut di atas / sebelum kode ]]></b:skin>
/* Floating Menu */ #ki_floating_menu{background-color: #1484CE;background: #1484ce;background: -moz-linear-gradient(top, #1484ce 0%, #1274b5 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1484ce), color-stop(100%,#1274b5));background: -webkit-linear-gradient(top, #1484ce 0%,#1274b5 100%);background: -o-linear-gradient(top, #1484ce 0%,#1274b5 100%);background: -ms-linear-gradient(top, #1484ce 0%,#1274b5 100%);background: linear-gradient(to bottom, #1484ce 0%,#1274b5 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1484ce', endColorstr='#1274b5',GradientType=0 );border-bottom: 1px solid rgba(255, 255, 255, 0.1);box-shadow: 0 2px 0 #0E5A8C;box-shadow: 0px 2px 0px #0e5a8c;height:34px;width:100%;min-width:970px;position:fixed;top:0;left:0;z-index:9999;overflow:hidden;border-bottom:1px solid #2a8fd2;} #ki_floating_menu ul{list-style: none;margin:0 auto;width:970px;} #ki_floating_menu ul li{float:left} #ki_floating_menu ul li a{line-height:34px;padding:0 15px;color:#f0e8e5;font-size:13px;font-family:Arial, sans-serif;text-shadow:0px -1px 0px #0f669f;display:block;text-decoration:none;border-right: 1px solid #1470ad;border-left:1px solid #2a88c6;} #ki_floating_menu ul li a:hover{background-color:rgba(255,255,255,0.125);color:white;}
Untuk mengganti warna silahkan lihat kode warna disini atau disini
4. Selanjutnya cari kode </head>
5. Copy-Paste kode berikut di atas / sebelum kode </head>
<div id='ki_floating_menu'><ul> <li style='border-left:1px solid rgba(30, 30, 30, 0.125);'><a href='/'><img alt='Home' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXQyvsnRLLjutOMdb6m3YchqAzDhieDe2oczwja3_2SH5S-F4Os-OANp-f5x8HtFXc3jpMo6a7fSUq0tamzhKbKaBJd4QA2bOlE0BNls4KHN3WSszJP_ZQPzLUp-mWJXH2iVAMbl9-r4Y/s1600/home.png' style='padding:0px;'/></a></li><li><a href='#'>Product</a></li><li><a href='#'>Facebook</a></li><li><a href='#'>Twitter</a></li><li><a href='#'>Google Plus</a></li><li><a href='#'>Privacy Policy</a></li><li><a href='#'>Contact</a></li></ul></div>
Keterangan:
Ganti kode # dengan alamat URL yang diinginkan.
Ganti juga menunya supaya sesuai dengan link URL yang dibuat.
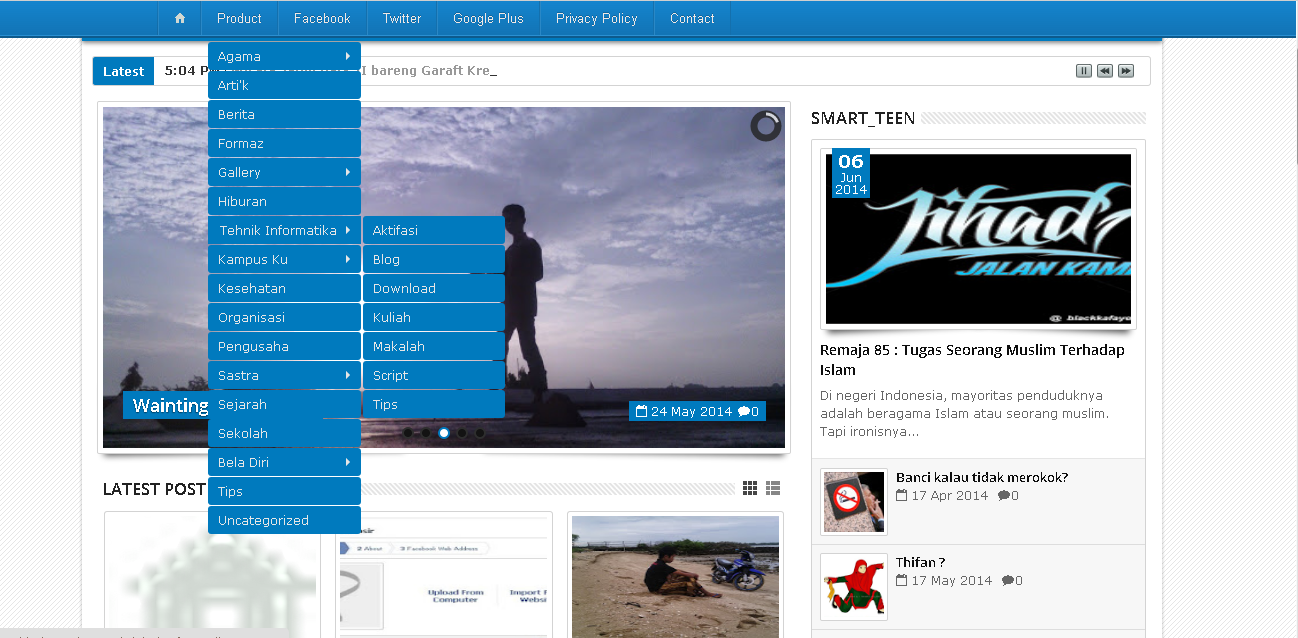
6. Simpan dan lihat hasilnya

Komentar
Posting Komentar